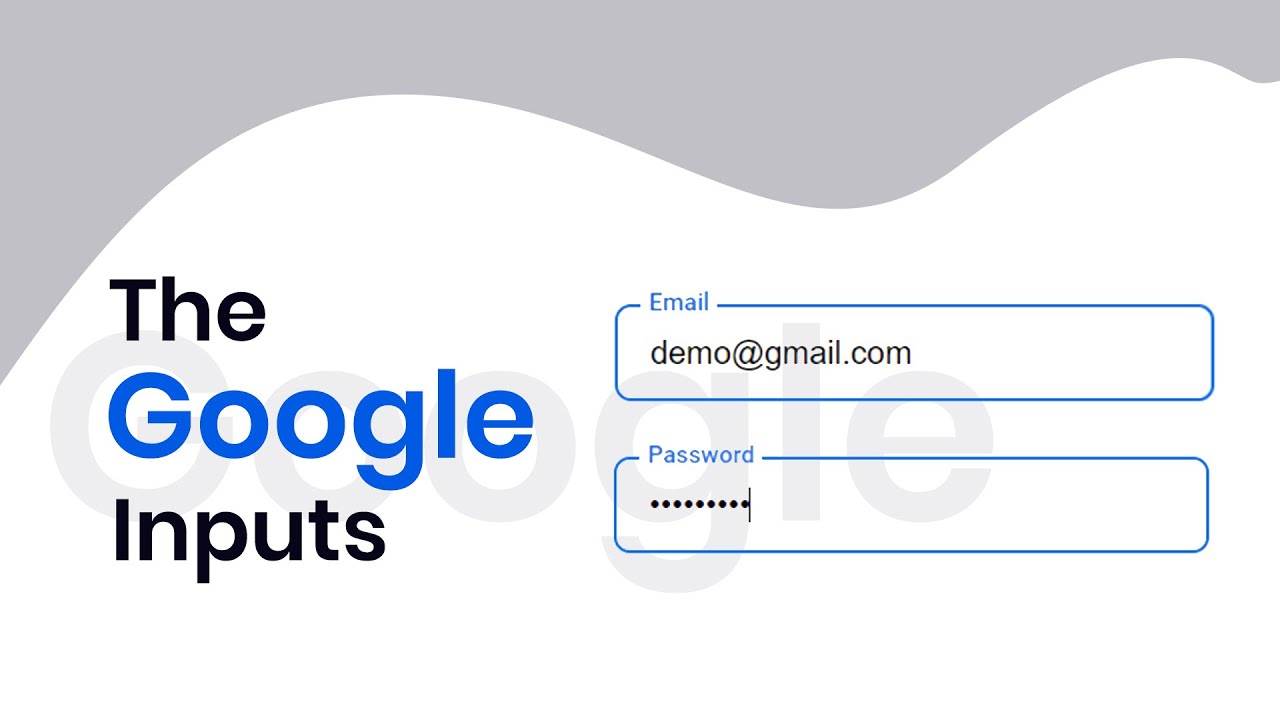
Free Online Course: Login Form With Floating Label Animation, Input Animation CSS, Label Animation, Code4education from
Por um escritor misterioso
Last updated 25 setembro 2024

Learn to create a login form with floating label animation in less than an hour with CODE4EDUCATION. Master HTML and CSS through a hands-on project.

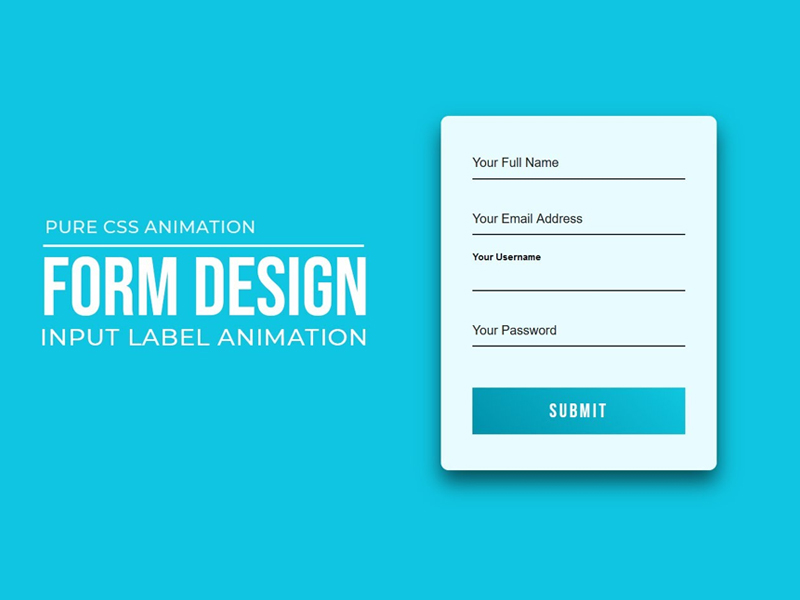
Animated Floating Input Labels Pure CSS

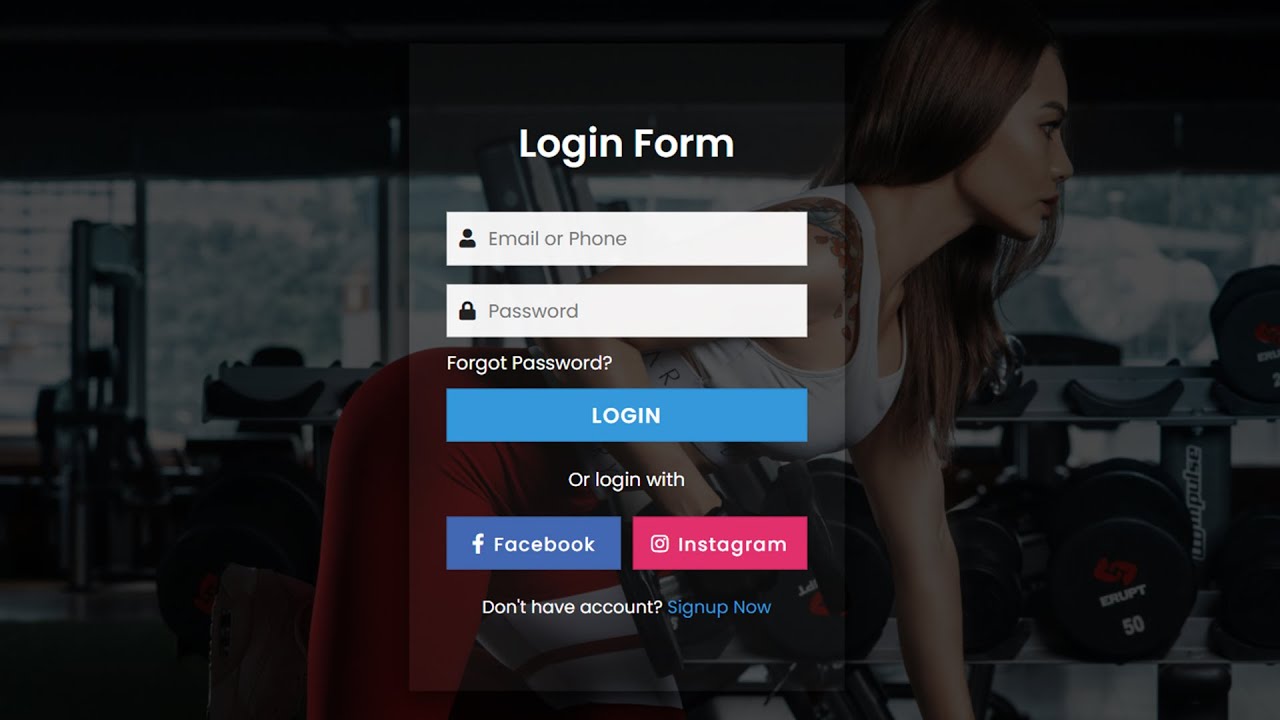
Animated Login Form Design Using HTML CSS

20 Best Animated Login Form In HTML & CSS - Wpshopmart

Login Form With Floating Label Animation

Responsive Log In, Sign In Form Design, Input Animation

Responsive Transparent Login Form HTML CSS Javascript

CSS Form Input Label Animation by divinectorweb on Dribbble

Animated Login Form Html Css designs, themes, templates and

Complete Responsive Hotel Website Design Using Bootstrap 5
Recomendado para você
-
 20% Off Class Central PROMO CODE (2 ACTIVE) Nov '2325 setembro 2024
20% Off Class Central PROMO CODE (2 ACTIVE) Nov '2325 setembro 2024 -
 Free Course: Signup and Login with PHP and MySQL from Dave Hollingworth25 setembro 2024
Free Course: Signup and Login with PHP and MySQL from Dave Hollingworth25 setembro 2024 -
 Free Course: Next-Auth Login Authentication Tutorial with Next.js App Directory from Dave Gray25 setembro 2024
Free Course: Next-Auth Login Authentication Tutorial with Next.js App Directory from Dave Gray25 setembro 2024 -
 Free Course: Add Github Login to Your Web App with OAuth 2.0 from egghead.io25 setembro 2024
Free Course: Add Github Login to Your Web App with OAuth 2.0 from egghead.io25 setembro 2024 -
 Free Course: MERN Crash Course, JWT Authentication, Redux Toolkit, Deployment & More from Traversy Media25 setembro 2024
Free Course: MERN Crash Course, JWT Authentication, Redux Toolkit, Deployment & More from Traversy Media25 setembro 2024 -
 Free Course: JWT Authentication with Node Crash Course from Laith Academy25 setembro 2024
Free Course: JWT Authentication with Node Crash Course from Laith Academy25 setembro 2024 -
 10 Best Git & GitHub Courses for 2023 — Class Central25 setembro 2024
10 Best Git & GitHub Courses for 2023 — Class Central25 setembro 2024 -
 Register - First Tee - Central Valley25 setembro 2024
Register - First Tee - Central Valley25 setembro 2024 -
 Monetizing A MOOC Platform — Class Central25 setembro 2024
Monetizing A MOOC Platform — Class Central25 setembro 2024 -
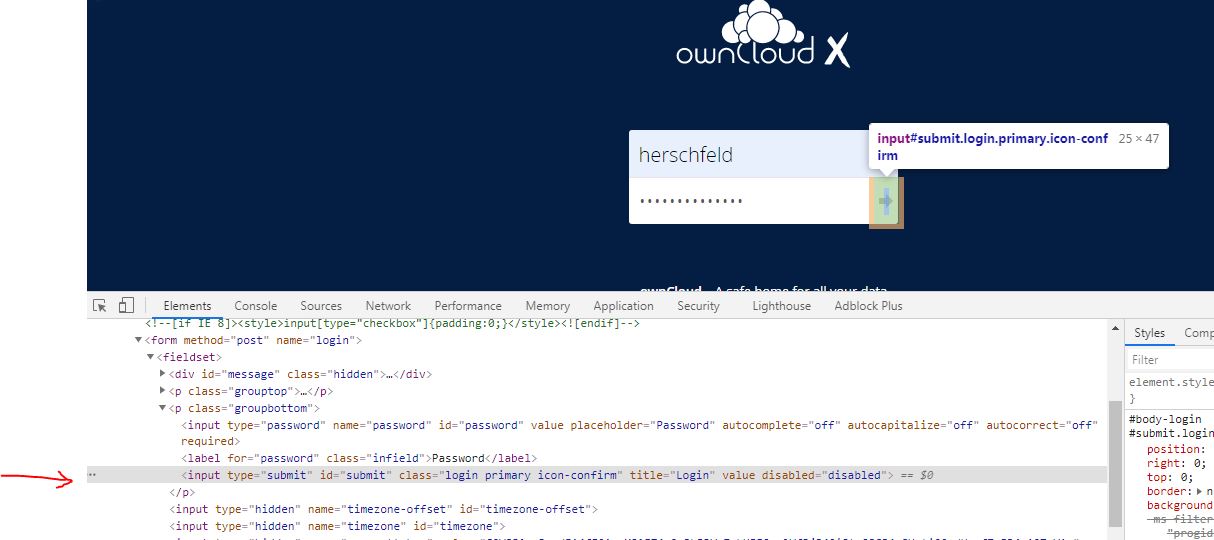
 Login form problem with Chrome and Edge - Server - ownCloud Central25 setembro 2024
Login form problem with Chrome and Edge - Server - ownCloud Central25 setembro 2024
você pode gostar
-
 Uma pintura de um pokémon com o ambiente da galáxia25 setembro 2024
Uma pintura de um pokémon com o ambiente da galáxia25 setembro 2024 -
The Red Hair Pirates defend the Red Line. #onepiece #onepiecetheory #s25 setembro 2024
-
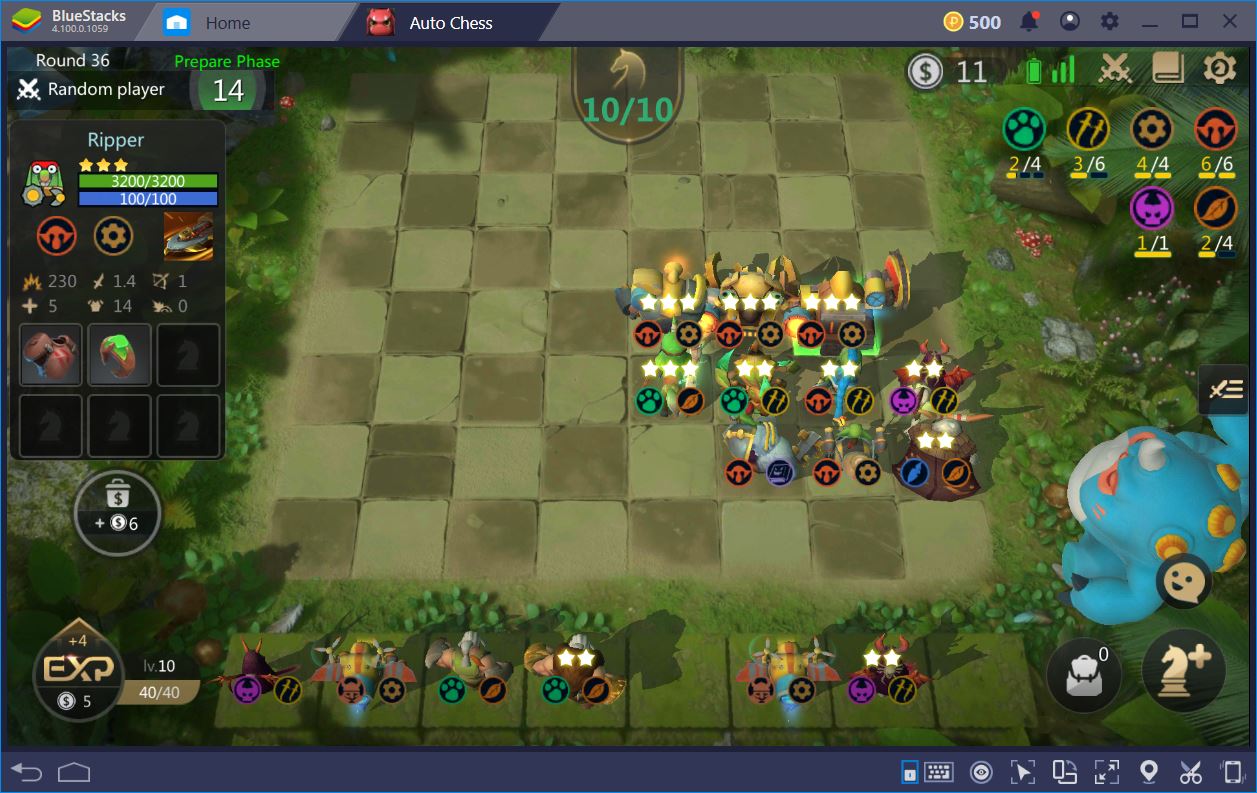
 Auto Chess - Mechs and Goblins Build? Yes, Please!25 setembro 2024
Auto Chess - Mechs and Goblins Build? Yes, Please!25 setembro 2024 -
 1.485 fotos de stock e banco de imagens de Chess Magnus Carlsen - Getty Images25 setembro 2024
1.485 fotos de stock e banco de imagens de Chess Magnus Carlsen - Getty Images25 setembro 2024 -
GitHub - yeakoo/Discord-Server-Dashboard: Manage your Discord25 setembro 2024
-
 Hunter X Hunter Set 3 DVD25 setembro 2024
Hunter X Hunter Set 3 DVD25 setembro 2024 -
📅Sábado 05 de Maio - Clube Desportivo 1º de Agosto25 setembro 2024
-
 Are NASCAR speeds too fast for safety?25 setembro 2024
Are NASCAR speeds too fast for safety?25 setembro 2024 -
 Infinite Dendrogram Light Novel25 setembro 2024
Infinite Dendrogram Light Novel25 setembro 2024 -
 DUBLAGEM DE HAIKYUU VEM AÍ! TUDO QUE SABEMOS PELA25 setembro 2024
DUBLAGEM DE HAIKYUU VEM AÍ! TUDO QUE SABEMOS PELA25 setembro 2024

