OS: High Contrast versus Inverted Colors — Adrian Roselli
Por um escritor misterioso
Last updated 09 outubro 2024

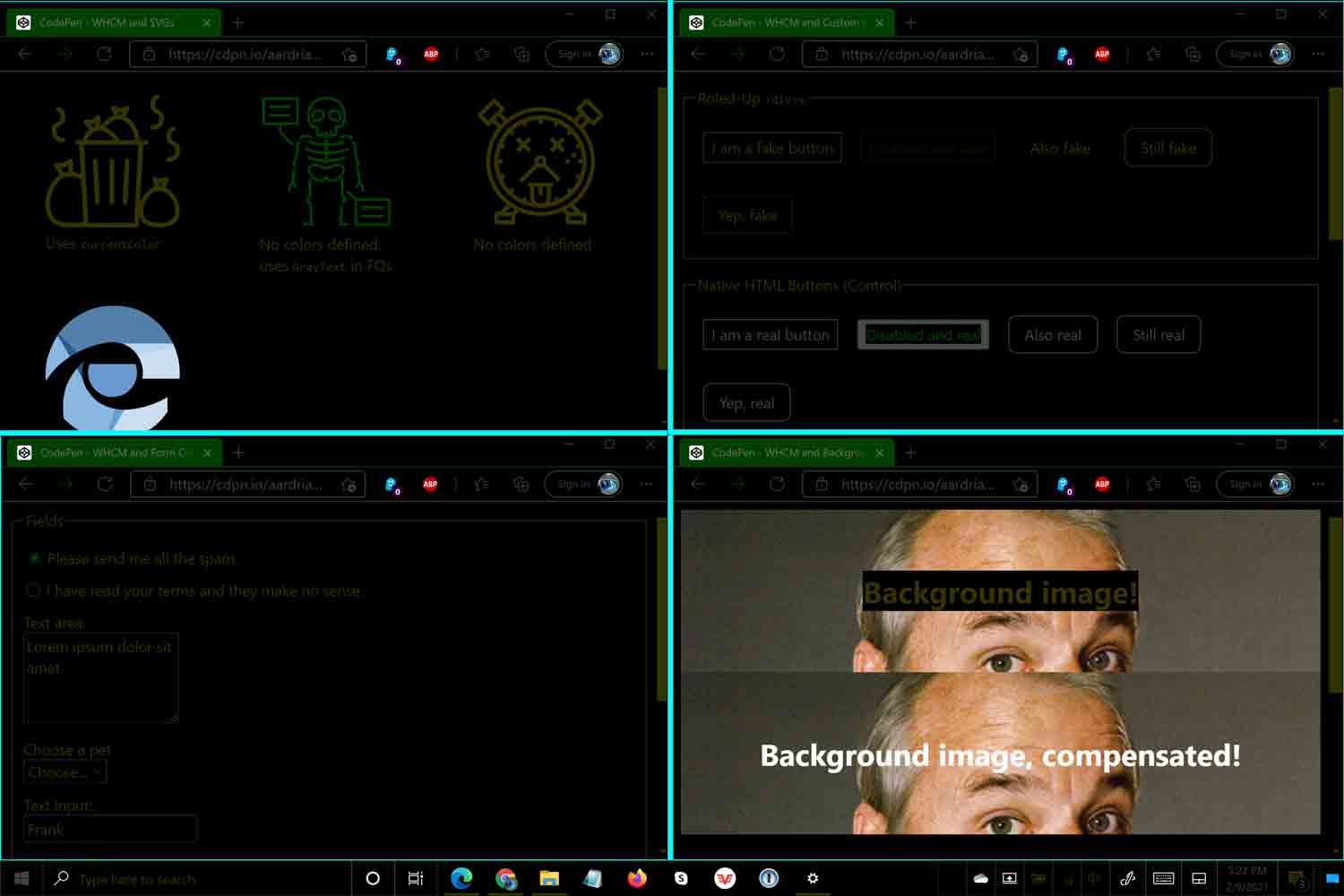
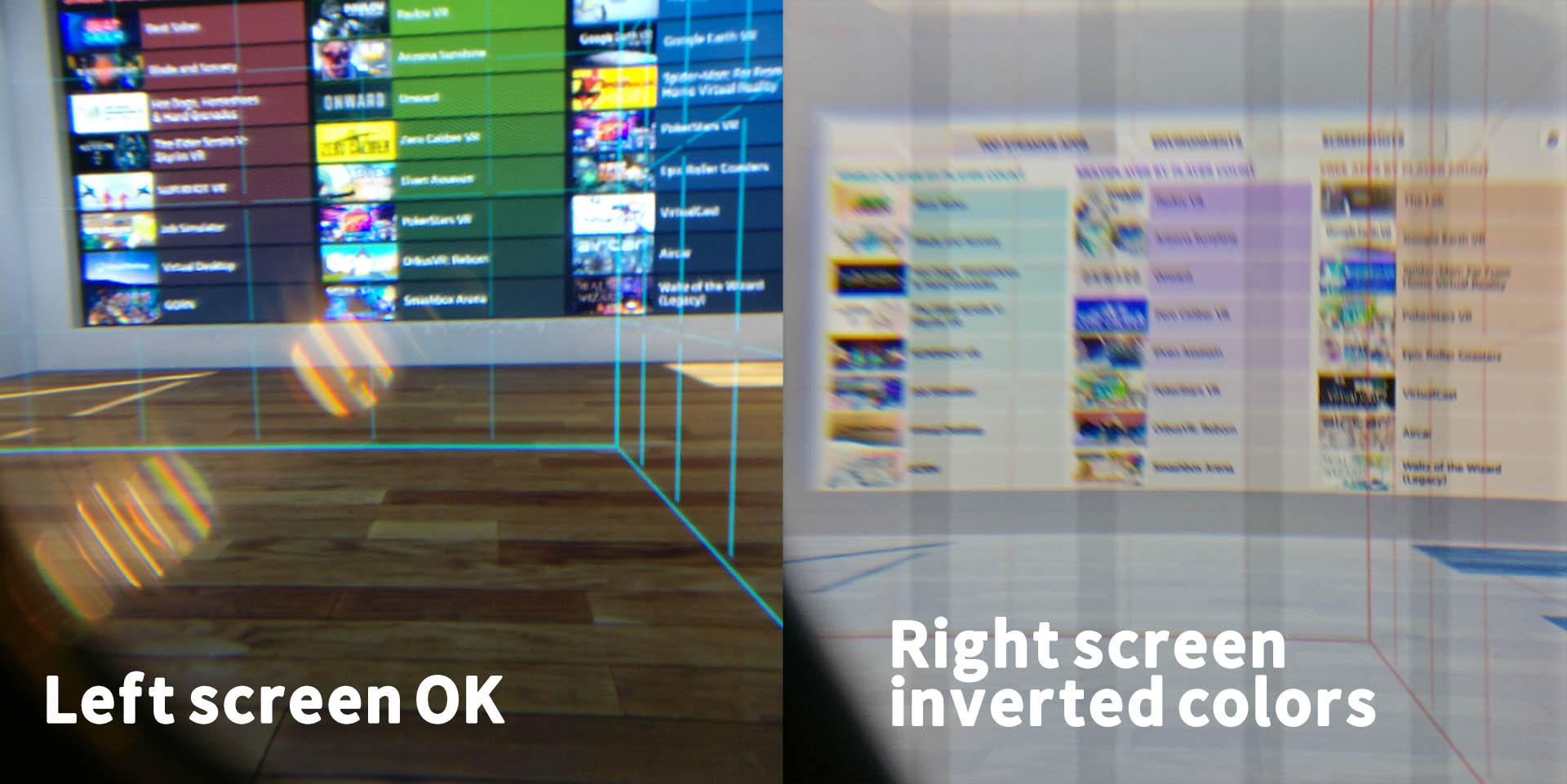
Low resolution screen shots combined to show the same page as seen using Windows High Contrast Mode and macOS Invert Colors settings. There are different ways to make a web page more easy to read, but there are two options that come directly from the operating system that many developers…

OS: High Contrast versus Inverted Colors — Adrian Roselli

Adrian Roselli (no blue check) 🗯 on X: Edge 99 / macOS `forced

How APCA Changes Accessible Contrast—With Andrew Somers

The Guide To Windows High Contrast Mode — Smashing Magazine

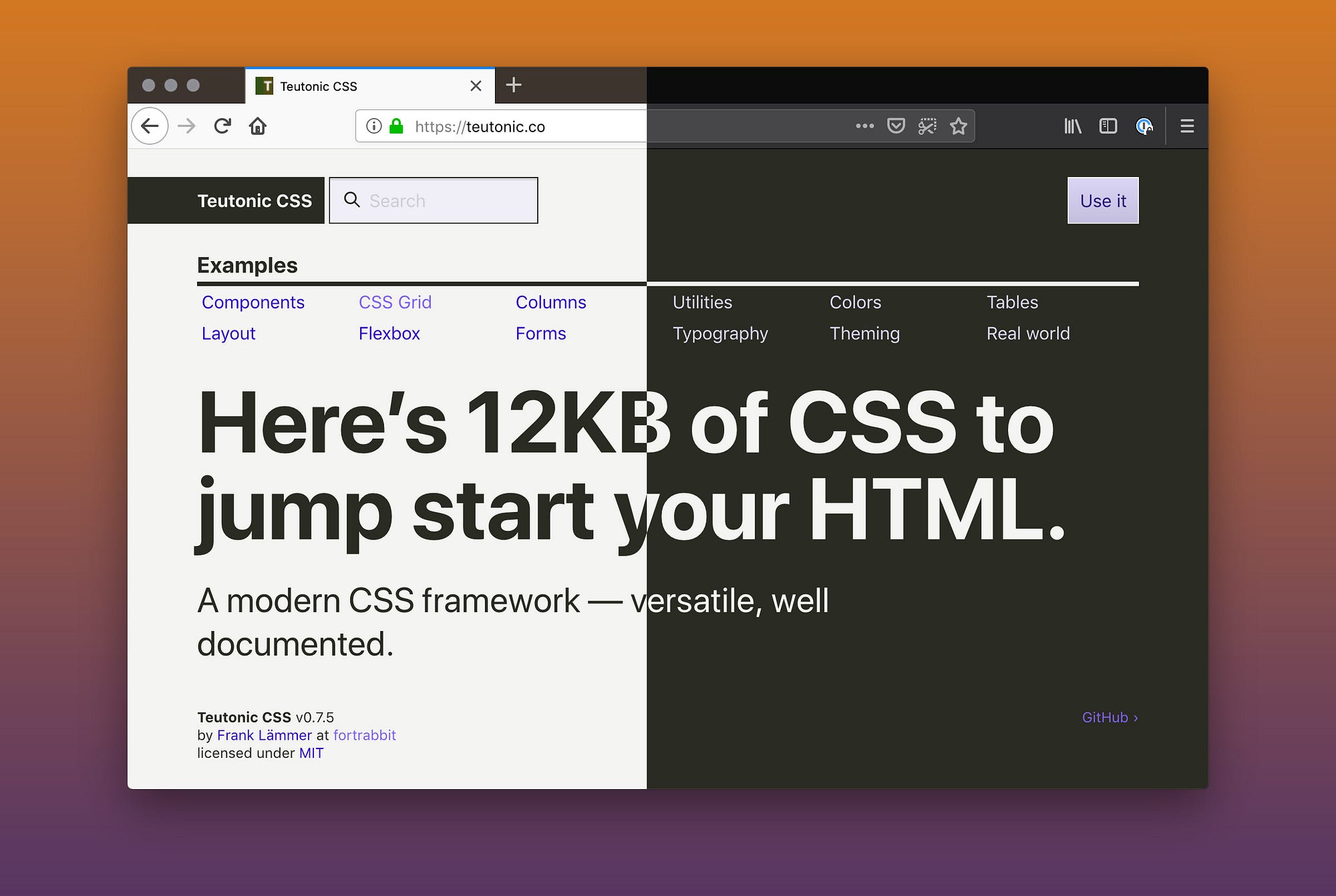
How to get dark mode working with CSS, by Frank Lämmer

WHCM and System Colors — Adrian Roselli

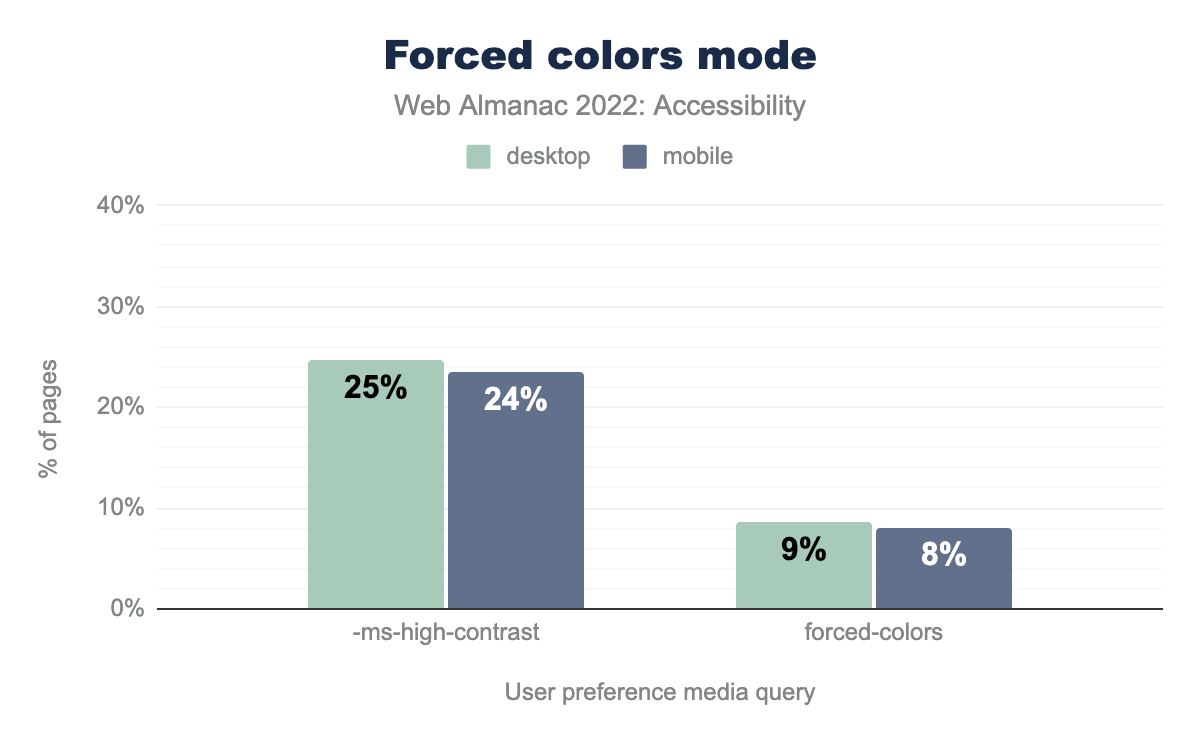
Accessibility, 2022

Working with High Contrast Mode

CMS 210: Introduction to Web Accessibility

Writing CSS with Accessibility in Mind, by Manuel Matuzovic
Recomendado para você
-
 inverted colors in some places?09 outubro 2024
inverted colors in some places?09 outubro 2024 -
 How To Invert Colors On Windows 10 Easily - MiniTool09 outubro 2024
How To Invert Colors On Windows 10 Easily - MiniTool09 outubro 2024 -
 Inverted colors : r/ValveIndex09 outubro 2024
Inverted colors : r/ValveIndex09 outubro 2024 -
 Windows 7 Invert Color Windows Theme - ThemeBeta09 outubro 2024
Windows 7 Invert Color Windows Theme - ThemeBeta09 outubro 2024 -
Some apps have inverted colors and others do not. - Microsoft Community09 outubro 2024
-
![Fix Inverted Colors on Windows 10 [10 Easy Ways]](http://www.pcerror-fix.com/wp-content/uploads/2019/12/images.jpg) Fix Inverted Colors on Windows 10 [10 Easy Ways]09 outubro 2024
Fix Inverted Colors on Windows 10 [10 Easy Ways]09 outubro 2024 -
 How to Make Windows Easier on Your Eyes09 outubro 2024
How to Make Windows Easier on Your Eyes09 outubro 2024 -
![How to Invert Colors on Windows 10 [And Create a Shortcut]](https://windowsreport.com/wp-content/uploads/2021/11/color.png) How to Invert Colors on Windows 10 [And Create a Shortcut]09 outubro 2024
How to Invert Colors on Windows 10 [And Create a Shortcut]09 outubro 2024 -
![BUG] Color contrast foreground and background colors inverted. · Issue #210 · microsoft/accessibility-insights-windows · GitHub](https://user-images.githubusercontent.com/45673569/54841897-a4c53c80-4c8d-11e9-9a85-8c1be62b0c9d.png) BUG] Color contrast foreground and background colors inverted. · Issue #210 · microsoft/accessibility-insights-windows · GitHub09 outubro 2024
BUG] Color contrast foreground and background colors inverted. · Issue #210 · microsoft/accessibility-insights-windows · GitHub09 outubro 2024 -
 Enable color filters (accessibility) on Windows 11 - Pureinfotech09 outubro 2024
Enable color filters (accessibility) on Windows 11 - Pureinfotech09 outubro 2024
você pode gostar
-
 RENA'S IDENTITY REVEALED??😱09 outubro 2024
RENA'S IDENTITY REVEALED??😱09 outubro 2024 -
Xenoblade Chronicles 309 outubro 2024
-
 NOVO CÓDIGO + TODOS OS 10 CÓDIGOS SECRETOS DE DINHEIRO DO BLOX09 outubro 2024
NOVO CÓDIGO + TODOS OS 10 CÓDIGOS SECRETOS DE DINHEIRO DO BLOX09 outubro 2024 -
Jogo da divisão o 3 ano - Recursos de ensino09 outubro 2024
-
Skateboard Party 3 APK (Android Game) - Baixar Grátis09 outubro 2024
-
 🔴HAJDUK 0:0 PAOK🔴ADANA 5:1 OSIJEK🔴TORSHAVN 1:3 RIJEKA🔴DAN D ZA HRVATSKI NOGOMET🔴09 outubro 2024
🔴HAJDUK 0:0 PAOK🔴ADANA 5:1 OSIJEK🔴TORSHAVN 1:3 RIJEKA🔴DAN D ZA HRVATSKI NOGOMET🔴09 outubro 2024 -
 Echoing Void has arrived09 outubro 2024
Echoing Void has arrived09 outubro 2024 -
 Stickman Prison Breakout 4 on the App Store09 outubro 2024
Stickman Prison Breakout 4 on the App Store09 outubro 2024 -
 Villanova wins NCAA championship on all-time classic March Madness buzzer- beater09 outubro 2024
Villanova wins NCAA championship on all-time classic March Madness buzzer- beater09 outubro 2024 -
 Jogo Dos Objetos Para O Restaurante. Ilustração do Vetor09 outubro 2024
Jogo Dos Objetos Para O Restaurante. Ilustração do Vetor09 outubro 2024